はじめに
プログラムを組んでいる時、マウスを使って何かをしたいという事はとても多いと思います。そこで、今回はそのマウスコントロール(マウスイベント)を紹介したいと思います。
イベント
マウスイベントの種類としては、
- マウスをクリックを押した時
- マウスのクリックを離した時
- マウスホイールを回した時
の3つのイベントがあります。それぞれ
- button_press_event
- button_release_event
- scroll_event
と名前が付けられています。イベントを呼び出すコードは
fig.canvas.mpl_connect('イベント名', イベントが発生した時の動作を記した関数)
で呼び出します。よって、マウスをクリックした時、クリックを離した時、マウスホイールを回した時のイベント呼び出しは以下となります。
#クリック時
fig.canvas.mpl_connect('button_press_event', on_button_press)
#クリックを離した時
fig.canvas.mpl_connect('button_release_event', on_button_release)
#マウスホイールを回した時
fig.canvas.mpl_connect('scroll_event', wheel_scroll)
クリックした時、クリックを離した時のイベント
マウスには右クリック、マウスホイールクリック、左クリックの3種類があります。
OpenCvの場合は、それぞれが独立していますが、matplotlibでは、一つのイベントとしてまとめられています。
ではどのようにして区別しているかというと、左クリックをした時は”1”、マウスホイールを押した時は”2”、右クリックを押した時は”3”とevent.buttonという変数に番号が返されます。
なので、関数内に下の様なコードを記すことで機能を分けることができます。
def on_button_press(event): # マウスクリック
if event.button == 1:
~~~ ~~~
if event.button == 2:
~~~ ~~~
if event.button == 3:
~~~ ~~~
それでは、簡単なコードを紹介します。
左クリックを押すころで背景色を”青”、マウスホイールを押すことで”白”、右クリックを押すことで”赤”に変えるプログラムを紹介します。
# -- coding utf-8 --
import matplotlib.pyplot as plt
def on_button_press(event):
if event.button == 1:
print(event)
fig.patch.set_facecolor('blue')
if event.button == 2:
print(event)
fig.patch.set_facecolor('white')
if event.button == 3:
print(event)
fig.patch.set_facecolor('red')
fig.canvas.draw()
fig = plt.figure()
fig.canvas.mpl_connect('button_press_event', on_button_press)
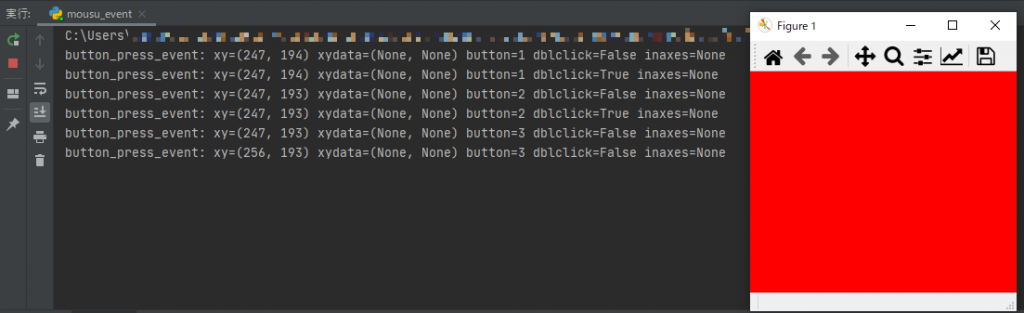
plt.show()上記コードを実行すると以下のようになります。


eventの情報を表示したものになります。中にはダブルクリックの情報もありますので、ダブルクリックしたら背景色が”緑色”になるコードを追加してみたいと思います。(下記コード10行~13行目)
※dbclickではなく、dblclickです。lが入ることに注意してくださいね。
# -- coding utf-8 --
import matplotlib.pyplot as plt
def on_button_press(event):
if event.button == 1:
print(event)
fig.patch.set_facecolor('blue')
if event.button == 1 and event.dblclick == True:
print(event)
fig.patch.set_facecolor('green')
if event.button == 2:
print(event)
fig.patch.set_facecolor('white')
if event.button == 3:
print(event)
fig.patch.set_facecolor('red')
fig.canvas.draw()
fig = plt.figure()
fig.canvas.mpl_connect('button_press_event', on_button_press)
plt.show()

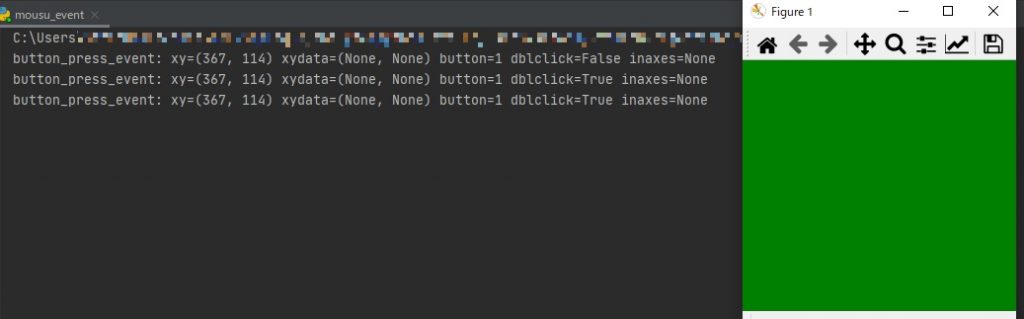
いかがでしょうか?ダブルクリックの時の動作も指定することができました。
マウスホイールを回した時のイベント
次に、マウスホイールを回した時の処理について書いていきたいと思います。
マウスホイールのイベントは以下で呼び出します。
fig.canvas.mpl_connect('scroll_event', wheel_scroll)
マウスホイールを回した時の関数ないに、eventで返される値を表示するコードを24~25行目に追加します。
# -- coding utf-8 --
import matplotlib.pyplot as plt
def on_button_press(event):
if event.button == 1:
print(event)
fig.patch.set_facecolor('blue')
if event.button == 1 and event.dblclick == True:
print(event)
fig.patch.set_facecolor('green')
if event.button == 2:
print(event)
fig.patch.set_facecolor('white')
if event.button == 3:
print(event)
fig.patch.set_facecolor('red')
fig.canvas.draw()
def wheel_scroll(event):
print(event)
fig = plt.figure()
fig.canvas.mpl_connect('button_press_event', on_button_press)
fig.canvas.mpl_connect('scroll_event', wheel_scroll)
plt.show()
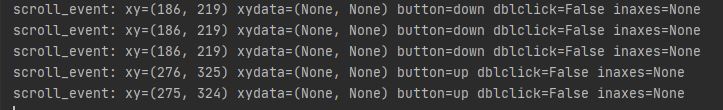
マウスホイールを回した時の動作はクリック時の時と同じevent.buttonの変数に”up”、”down”で返ってきいることが分かります。
サンプルコードです。
マウスホイールを回した時に背景色が変わるプログラムを作成します。
まずは、カラーリストを作成します。(下記コード28行目)
続いてcolの変数を宣言し(下記コード46行目)、その変数の番号によってリストにある色を背景色として指定します。(下記コード41行目)
colの変数のglobal化をお忘れなく(下記コード25行目)忘れてしまうと、マウスホイールを回しても変数が0でリセットされてしまいます。
後は、マウスホイールを回すことでcolの変数を変えるコードを書きます。(下記コード30~38行目)32~33行目、37~38行目はcolの変数がリストの要素数を超えた場合にリストの最初と、最後に戻すためのものです。
# -- coding utf-8 --
import matplotlib.pyplot as plt
def on_button_press(event):
if event.button == 1:
print(event)
fig.patch.set_facecolor('blue')
if event.button == 1 and event.dblclick == True:
print(event)
fig.patch.set_facecolor('green')
if event.button == 2:
print(event)
fig.patch.set_facecolor('white')
if event.button == 3:
print(event)
fig.patch.set_facecolor('red')
fig.canvas.draw()
def wheel_scroll(event):
global col
print(event)
colorlist = ["r", "g", "b", "c", "m", "y", "k", "w"]
if event.button == "up":
col -= 1
if col == -1:
col = 7
if event.button == "down":
col += 1
if col == 7:
col = 0
print(col)
fig.patch.set_facecolor(colorlist[col])
fig.canvas.draw()
fig = plt.figure()
col = 0
fig.canvas.mpl_connect('button_press_event', on_button_press)
fig.canvas.mpl_connect('scroll_event', wheel_scroll)
plt.show()
いかがでしたか?マウスホイールを回すことで背景色が変わるプログラムはできましたか?
最後に
今回、クリックを離した時の動作の説明は省略させていただきましたが、クリックした時と同様ですので試してみてください。
マウスコントロールは、画像上でroiを設定したり、WW,WLの変更、マウスホイールは画像を切り替えてみたりと業務上でも常に使っている機能です。
この機能を設定できるようになればプログラムの幅も広がり楽しくなること間違いなしです。
是非、使ってみてください。
次回は、matplotlibで何かのキーを押した時のイベントをやってみたいと思います。
マウスコントロールが動かない場合はこれを試してみて!!

環境
- windows10
- python3.6.1
- Anaconda custom(64-bit)
- PyCharm2020.2(Communication Edition)